Slide Show (S9) Guide (Book Edition)
Write Your Slides in Plain Text w/ Markdown Formatting Conventions - Free Web Alternative to PowerPoint and Keynote
by Gerald Bauer, et al
- 1. What's Slide Show (S9)?
- What's Slide Show (S9)?
- Getting Started in 1-2-3 Easy Steps
- 2. Settings, Tips, Tricks and More
- How To Fetch New Template Packages?
- How To Fetch New Template Packs Using git?
- How To List All Installed Template Packages?
- How To Use Your Own Slide Show Template Packages?
- How To Create Slides Without Titles?
- How To Use Gradient Background Themes?
- How To Generate PDF Documents from Your Slide Shows?
- How To Comment Out Content?
- 3. Plugins, Helpers and Extensions
- Using Embedded Ruby (ERB) Helpers in Your Slides
- Built-In Helpers
- Code/Syntax Highlighting Helpers
- How to Create Your Own Helpers
- 4. Code/Syntax Highlighting Helpers
- Hello, Syntax Highlighting Helper!
- Client-Side vs. Server-Side Syntax Highlighting
- Using the code Helpers for Syntax Highlighting
- 5. Template Gallery
- S6 Blank
- S6 Blank w/ Syntax Highlighter
- reveal.js
- Shower
- CSSS
- deck.js
- impress.js
- bespoke.js
- Google HTML5 Rocks
- S5 Blank
- Slidy
- 6. Gradient Background Themes
- Browse by Color
- Browse by Style
- How To Use Gradient Background Themes for the Built-In S6 Template Pack?
- 7. Create Your Own Templates
- Headers
- Slides
- Filename
- 8. Commands, Commands, Commands
- build Command
- list Command
- install Command
- new Command
- 9. Settings Reference
- 10. What's Markdown?
- 11. About
- License
- Questions? Comments?
1. What's Slide Show (S9)?
Contents- What's Slide Show (S9)?
- Getting Started in 1-2-3 Easy Steps
What’s Slide Show (S9)?
A free command line tool that lets you build slide shows from your notes written in plain text with markdown formatting conventions. The Slide Show (S9) project also collects and welcomes themes and ships “out-of-the-box” with built-in support for “loss-free” gradient vector graphics backgrounds.
Getting Started in 1-2-3 Easy Steps
- Step 1: Write your slides in plain text with markdown formatting conventions
- Step 2: Build your slide show using the
slideshowcommand line tool - Step 3: Open up your slide show (web page) in your browser and hit the space bar to flip through your slides
- That’s it. Showtime!
Step 0: Install the slideshow command line tool and setup template packs
Use the Ruby package manager, that is, gem to install:
$ gem install slideshow
Use the Slide Show (S9) command line tool to download (fetch) the S6 Blank template pack:
$ slideshow install s6blank # fetch s6 blank template pack
To double check what template packs you have installed try:
$ slideshow list
resulting in:
Installed template packs in search path
[1] templates/*.txt
[2] templates/*/*.txt
[3] node_modules/*/*.txt
[4] ~/.slideshow/templates/*.txt
[5] ~/.slideshow/templates/*/*.txt
include:
s6blank (~/.slideshow/templates/s6blank/s6blank.txt)
Step 1: Write your slides in plain text with markdown formatting conventions
Slide Show lets you write your slides in plain text with markdown formatting conventions for headings, emphasis, links, images and more. Let’s write some slides about best practices for web services using REST:
# Web Services REST-Style: Universal Identifiers, Formats & Protocols
Agenda
- What's REST?
- Universal Identifiers, Formats & Protocols
- The Holy REST Trinity - Noun, Verbs, Types
- REST Design Principles
- Architecture Astronaut REST Speak
# What's REST?
Representational State Transfer (REST) - Meaningless Acronym? Wordplay?
> rest - n. - peace, ease, or refreshment resulting from the insight that the web works
No matter what vendors tell you - no need to "Light Up the Web" - relax - built on
an **open architecture using universal identifiers, formats & protocols and _evolving_ open standards** -
no need to reinvent the wheel and sign-up for single-vendor offerings.
# What's REST? (Cont'd)
### Narrow Definition
Alternative to BigCo Web Services:
* SOAP
* WS-\*¹ and
* RPC-Style Web Services (XML-RPC)
### Broad Definition
Best Practices for Designing Web Services for a Unified Human and Programable Web
¹: WS-\* = Web Service Specs including WS-Transfer, WS-Addressing, WS-Eventing,
WS-Security, WS-Federation, WS-Trust, and many more.
Use headings # to start a new slide. That’s it.
For more formatting options see the Markdown reference.
Step 2: Build your slide show using the slideshow command line tool
Run slideshow to build your slide show. The slideshow command line tool
expects the name of your source document (e.g. rest.text)
and will build a web page
(e.g. rest.html
that is an all-in-one-page handout and a live slide show all at once.
$ slideshow build rest.text
=> Preparing slideshow 'rest.html'...
=> Done.
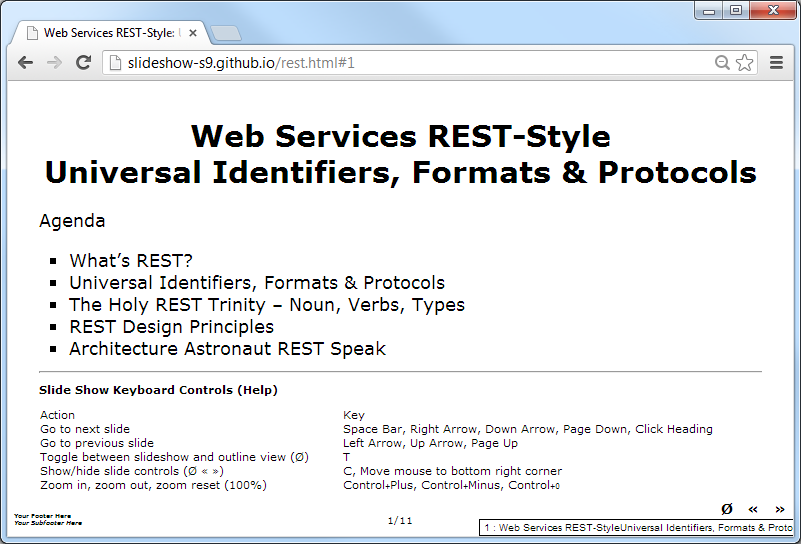
Step 3: Open up your slide show in your browser
Open up your slide show rest.html
in your browser (Firefox, Chrome, Opera, Safari, Edge and others) and hit F11 to switch
into full screen projection and hit the space bar or the right arrow, down arrow
or page down key to flip through your slides.
That’s it. Voila.
Bonus: Try some different templates/theme packs
2. Settings, Tips, Tricks and More
Contents- How To Fetch New Template Packages?
- How To Fetch New Template Packs Using git?
- How To List All Installed Template Packages?
- How To Use Your Own Slide Show Template Packages?
- How To Create Slides Without Titles?
- How To Use Gradient Background Themes?
- How To Generate PDF Documents from Your Slide Shows?
- How To Comment Out Content?
How To Fetch New Template Packages?
Using the install command lets you fetch (install) new templates. Example:
$ slideshow install s6blank
or
$ slideshow install https://raw.github.com/slideshow-templates/slideshow-s6-blank/master/s6blank.txt
Resulting in:
Fetching template pack 's6blank'
from 'https://raw.github.com:443/slideshow-templates/slideshow-s6-blank/master'
saving to '~/.slideshow/templates/s6blank'
Downloading manifest 's6blank.txt'...
Downloading file 'slides.html'...
Downloading file 'style.css'...
Downloading file 's6/projection.css'...
Downloading file 's6/screen.css'...
Downloading file 's6/print.css'...
Downloading file 's6/jquery.js'...
Downloading file 's6/jquery.microsoft.js'...
Downloading file 's6/jquery.slideshow.js'...
Downloading file 'slides.pdf.html'...
Done.
Note, if you want to store the template pack somewhere else
use the -c/--config option (defaults to ~/.slideshow).
To find more templates browse the Template Gallery.
Troubleshooting
Trouble downloading? Do you have a direct internet connection? If not, configure your proxy using the HTTP_PROXY environment variable. Sample:
HTTP_PROXY=http://234.445.454:4341
Or with user credentials (that is, login and password):
HTTP_PROXY=http://gerald:topsecret@234.445.454:4341
If all fails, you can always download the template pack on your own
(using lets say git itself) and than move the souces into your
templates folder (that is, ~/.slideshow/templates).
How To Fetch New Template Packs Using git?
If you prefer you can fetch template packs using git itself in two steps
Step 1: Change to your templates folder
Issue the command:
cd ~/.slideshow/templates
Step 2: Clone (Fetch) the template pack using git
Let’s clone the reveal.js template pack. Issue the command:
git clone http://github.com/slideshow-templates/slideshow-reveal.js.git
That’s it. Use the list command to list all installed template packs.
How To List All Installed Template Packages?
Using the list command lets you list all installed templates. Example:
$ slideshow list
or
$ slideshow ls
Resulting in:
Installed template packs in search path
[1] templates/*.txt
[2] templates/*/*.txt
[3] node_modules/*/*.txt
[4] ~/.slideshow/templates/*.txt
[5] ~/.slideshow/templates/*/*.txt
include:
reveal.js (~/.slideshow/templates/reveal.js/reveal.js.txt)
s6blank (~/.slideshow/templates/s6blank/s6blank.txt)
How To Use Your Own Slide Show Template Packages?
Fetch a sample template pack from the internet or clone it using git or create
it from scratch.
See the Template Gallery for more info and samples to get started.
To use your own template pack use the -t/--template MANIFEST option
passing along the manifest. Example:
$ slideshow build microformats.text -t s6blank
$ slideshow build microformats.text -t reveal.js
Got templates? Send a link and announcement to the wwwmake forum/mailing List and get added to the Template Gallery.
How To Create Slides Without Titles?
You can use the !SLIDE directive to create slides without headings.
Example:
!SLIDE
A slide with no title
!SLIDE
Another slide with no heading
!SLIDE
And another
!SLIDE commandline
$ ruby print.rb
!SLIDE image
!i/friendsbadge.png!
Note, you can pass along CSS style classes to your generated div
or section that wraps your slide. Example:
!SLIDE smaller commandline
Will become:
<div class='slide smaller commandline'>
...
</div>
How To Use Gradient Background Themes for the Built-In S6 Template Pack?
You can define your gradient background theme in plain text in the slide show source in the header using a simple CSS-style name value pair. More »
How To Generate PDF Documents from Your Slide Shows?
When you generate your slide show as usual with the built-in S6 template pack
you will get an extra <your_name_here>.pdf.html document generated that
you can use to generate a PDF-version of your slide show
using lets say the free, open source wkhtmltopdf tool.
Example:
$ slideshow build tutorial.text
$ wkhtmltopdf --outline --orientation Landscape tutorial.pdf.html tutorial.pdf
How To Comment Out Content?
Use % for comments anywhere (including headers) and %begin/%end
for multi-line comments and %end to skip everything until the end.
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Start off with some headers
title: 10 Things Every Java Programmer Should Know About Ruby
author: Jim Weirich
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Let's go. The presentation starts here
# 10 Things Every Java Programmer Should Know About Ruby
Jim Weirich
See 10 Things Every Java Programmer Should Know About Ruby sample.
Note, as an alternative syntax to skip (comment out)
content in your source enclose it with __SKIP__/__END__. Example:
__SKIP__
not yet ready or private notes/comments
__END__
As a shortcut if you just use __END__ (without __SKIP__) (Ruby-like)
it will skip everything from __END__ until the end of the file.
3. Plugins, Helpers and Extensions
Contents- Using Embedded Ruby (ERB) Helpers in Your Slides
- Built-In Helpers
- Code/Syntax Highlighting Helpers
- How to Create Your Own Helpers
Using Embedded Ruby (ERB) Helpers in Your Slides
Slide Show (S9) includes support for plugins and helpers and lets you use Embedded Ruby (ERB) in your slide source. Example:
## Today's Date
<%= Date.today %>
If you want to use your own helpers put your code in the ./lib
folder (or any subfolders) and your code gets loaded on startup.
Note, as an alternative syntax for Embedded Ruby (ERB) helpers you can also
use a Django-style syntax using {{ }}. Example:
## Today's Date
{{ Date.today }}
Built-In Helpers
include- Lets you include text. Example:
|
Django-style helper syntax: |
Classic helper syntax: |
google_analytics- Lets you add tracker code for Google Analytics. Example:
|
Django-style: |
Classic: |
help- Lets you add key control help information for the S6 slide show machinery. Example:
|
Django-style: |
Classic: |
left/right- Lets you use two-column layouts in your slides. Example:
|
Django-style: |
Classic: |
step- Lets you wrap a block into a div for incremental display using steps. Example:
|
Django-style: |
Classic: |
content_for- Lets you add content to your templates from your source a la Rails.
In your slide source use:
<% content_for :head do %>
your content here e.g. more meta tags; javascript includes etc.
<% end %>
In your template use:
<%= content_for :head %>
and it will include the marked content from your source.
Note, you can use :foo, :bar or whatever key you
want instead of :head and also note a la Rails you can use the same
key as many times as you want. The new content just gets added.
Code/Syntax Highlighting Helpers
Use the code helper to include and syntax highlight code. More »
How to Create Your Own Helpers
Let’s create a helper called image as a shortcut for
adding embedded images to your slides in Markdown syntax.
Let’s create a new Ruby script (file) e.g. markdown_helper.rb
and let’s pack our new helper into a module named MarkdownHelper
Example:
module MarkdownHelper
# helper/shortcut for adding embedded image to slide in markdown syntax:
# 
#
# use it like:
# <%= image 'friendsbadge.png' %>
#
# note: alternate text (alt) and title are optional
def image( path, alt="", title="" )
%Q{}
end
end
Almost done. Two more steps. Include your code into
the class Slideshow::Gen. Add this snippet to the end of your
Ruby script:
class Slideshow::Gen
include MarkdownHelper
end
Lastly, make sure your Ruby script (that is, markdown_helper.rb)
resides in the ./lib
folder (or any subfolders) of your working folder
and your code will get loaded on startup and is ready for use in your
slides. Example:
<%= image 'friendsbadge.png' %>
Or Django-style:
{{ image friendsbadge.png }}
That’s it. For more samples, check the source of the plugin helpers.
4. Code/Syntax Highlighting Helpers
Contents- Hello, Syntax Highlighting Helper!
- Client-Side vs. Server-Side Syntax Highlighting
- Using the code Helpers for Syntax Highlighting
Hello, Syntax Highlighting Helper!
Slide Show (S9) lets you include and syntax highlight code
with the code helper. Example:
<% code do %>
# The Greeter class
class Greeter
def initialize(name)
@name = name.capitalize
end
def salute
puts "Hello #{@name}!"
end
end
# Create a new object
g = Greeter.new("world")
# Output "Hello World!"
g.salute
<% end %>
becomes
1 # The Greeter class 2 class Greeter 3 def initialize(name) 4 @name = name.capitalize 5 end 6 7 def salute 8 puts "Hello #{@name}!" 9 end 10 end 11 12 # Create a new object 13 g = Greeter.new("world") 14 15 # Output "Hello World!" 16 g.salute
Client-Side vs. Server-Side Syntax Highlighting - Your Choice
Slide Show (S9) ships with three built-in syntax highlighting helper engines letting you choose between client-side syntax highlighting in JavaScript (the out-of-the-gem factory setting) or server-side ahead-of-time syntax highlighting in classic Ruby.
What’s SyntaxHighlighter?
SyntaxHighligher is a free, open-source syntax highlighter in JavaScript:
Note, if you use the SyntaxHighligher engine you will need to
use the s6syntax
template pack that includes the SyntaxHighlighter machinery or as an alternative
bundle up your own template pack.
What’s Ultraviolet?
Ultraviolet is a free, open-source syntax highlighting engine in Ruby that uses Textmate syntax files offering out-of-the-gem syntax highlighting for more than fifty languages in twenty themes:
To use Ultraviolet for syntax highlighting install the Ruby gem e.g.
$ gem install ultraviolet
and switch the code-engine setting to uv or ultraviolet.
What’s CodeRay?
CodeRay is another free, open source syntax highlighting engine in Ruby:
To use CodeRay for syntax highlighting install the Ruby gem e.g.
$ gem install coderay
and switch the code-engine setting to coderay.
Using the code Helpers for Syntax Highlighting
The code helper lets you include and syntax highlight code inline e.g.
|
Classic-style: |
Django-Style: |
or include code from a file - lets say hello.rb:
|
|
To select the language (default is ruby) use the :lang option e.g.
|
|
Note, you can also include parts of files
using Codex-style markers
in your source (e.g. #START:your_marker_here and
#END:your_marker_here) and you can also pass along an extra CSS class
(large, small, tiny, etc.) e.g. this directive in Codex
:code code/meta/my_ostruct.rb[impl class=code-small]
becomes in S9:
|
|
To select the underlying engine for syntax highlighting use the :engine option e.g.
|
|
or use a header to set it once e.g:
code-engine: sh # or use your very own code engine here
You can also use the built-in code highlighting engines “stand-alone” without the code “wrapper” helper.
To use SyntaxHighlighter use:
<% sh do %>
puts 'Hello World!
<% end %>
To use Ultraviolet use:
<% uv do %>
puts '¡Hola Mundo!
<% end %>
To use CodeRay use:
<% coderay do %>
puts 'Hallo Welt!
<% end %>
Note, that the sh, uv and coderay helpers
only support inline code (if you want to include code use a nested include e.g.:
<% sh :lang => 'css', :line_numbers => 'off' do %>
<%= include 'gradients.css' %>
<% end %>
For more options or on how to write your own syntax highlighting helpers check the source of the syntax higlighting helpers.
5. Template Gallery
Contents- S6 Blank
- S6 Blank w/ Syntax Highlighter
- reveal.js
- Shower
- CSSS
- deck.js
- impress.js
- bespoke.js
- Google HTML5 Rocks
- S5 Blank
- Slidy
S6 Series
S6 is a modern slide show template using HTML5, CSS3 and JavaScript (w/ jQuery). See the S6 Project Site for more.
Keyboard controls:
| Action | Key |
|---|---|
| Go to next slide | Space Bar, Right Arrow Down Arrow, Page Down |
| Go to previous slide | Left Arrow, Up Arrow, Page Up |
| Go to first slide | Home |
| Go to last slide | End |
Toggle between slideshow and outline view (Ø) |
T |
Show/hide slide controls (Ø « ») |
C, Move mouse to bottom right corner |
S6 Blank
Sample template package using the S6 blank package.
Live Sample · Live Sample PDF · More »
S6 Blank w/ Syntax Highlighter
Sample template package using the S6 blank package. Includes SyntaxHighlighter - a free, open source syntax highlighter in JavaScript.
reveal.js
reveal.js is a slide show template by Hakim El Hattab et al.
reveal.js Sample
Sample template package using the reveal.js package.
Shower
Shower is a slide show template by Vadim Makeev et al.
Shower (Ribbon Theme) Sample
Sample template package using the Shower package.
CSSS
CSSS is a slide show template by Lea Verou.
CSSS Sample
Sample template package using the CSSS template.
deck.js
deck.js is a slide show template by Caleb Troughton (aka imakewebthings).
deck.js Sample
Sample template package using the deck.js package.
impress.js
impress.js is a slide show template by Bartek Szopka (aka bartaz) et al.
impress.js Sample
Sample template package using the impress.js package.
bespoke.js
bespoke.js is a slide show template by by Mark Dalgleish et al.
bespoke.js (Cube Theme) Sample
Sample template package using the bespoke.js package.
Google HTML5 Rocks
html5-slides is a slide show template
by Google used for the Google I/O conference in 2011
Google HTML5 Rocks Sample
Sample template package using Google’s html5-slides code.
S5 Series
Simple Standards-based Slide Show System (S5) is a classic public domain (free, open source) slide show package inspired by Opera Show and others that works in all modern browsers without any plugin required because it includes its own slide show machinery in JavaScript. See the S5 Project Site for more.
S5 Blank Sample
Sample template package using the S5.11 blank package.
S5 (Blue, I18N and Pixel Themes) Sample
Sample template package using the S5.11 package including three themes, that is, Blue, I18N and Pixel.
Slidy
Slidy is slide show template by Dave Raggett
Slidy (W3C Blue Theme) Sample
Sample template package using the Slidy2 machinery
How To Fetch New Template Packages?
Using the install command lets you fetch (install) new templates.
More »
Got Templates?
Share your templates. Send a link and announcement to the wwwmake forum/mailing List and get added here. Thanks!
6. Gradient Background Themes
Contents- Browse by Color
- Browse by Style
- How To Use Gradient Background Themes for the Built-In S6 Template Pack?
Browse by Color
Red (SVG) | Red (CSS3) | Blue
Browse by Style
Diagonal | Top Bottom | Left Right | Repeat | Radial | Radial Off Center | Radial Repeat
Theme Preview
How To Use Gradient Background Themes for the Built-In S6 Template Pack?
You can define your gradient background theme in plain text in the slide show source in the header using a simple CSS-style name value pair (if you use the built-in S6 templates).
Example 1: Use top-bottom gradient background theme with the colors red and black
gradient: top-bottom red black
Themes. The built-in predefined gradient background themes include: diagonal,
top-bottom,
left-right,
repeat,
radial,
radial-off-center,
radial-repeat.
Colors. You can use whatever colors CSS supports e.g. pre-defined colors such as red,
maroon or self-defined colors such as #0e1f5b, #3b5998.
Example 2: Use pre-defined CSS colors (with default diagonal gradient background theme)
gradient-colors: green lime
Example 3: Use self-defined colors (with default diagonal gradient background theme)
gradient-colors: #0e1f5b #3b5998
Example 4: Use radial gradient background theme and facebook colors
gradient: radial #0e1f5b #3b5998
Example 5: Just change gradient background theme and use default colors, that is, red and orange
gradient-theme: repeat
That’s it.
7. Create Your Own Templates
Contents- Headers
- Slides
- Filename
Create your own templates (use headers, slides, name, etc.)
Headers
Use headers to reference headers (such as title, author, etc.) from your slide source
(or from your slideshow.yml configuration) in your templates.
Example:
<meta name="author" content="{{ headers['author'] }}">
<title>{{ headers['title'] }} | by {{ headers['author'] }}</title>
Example 2:
<div class='slide'>
<h1>{{ headers['title'] }}</h1>
<h2>{{ headers['subtitle'] }}</h2>
<h3>{{ headers['author'] }}</h3>
<h4>{{ headers['company'] }}</h4>
</div>
Slides
Use slides to reference your slides. A slide includes the following fields:
contentheader=> Optional Headercontent_without_header=> (TODO: Add Alias) Optional Content Block without Header (content = header + content_without_header)classes=> Style Classes (e.g.fullscreen scroll)data_attributes=> HTML5 Data Attributes (e.g.data-x='1200' data-y='600' data-rotate='180')
Example:
{% for slide in slides %}
<div class='slide'>
{{ slide.content }}
</div>
{% endfor %}
Example 2:
{% for slide in slides %}
<div class='slide {{ slide.classes }}'>
<header>{{ slide.header }}</header>
<section>
{{ slide.content_without_header }}
</section>
</div>
{% endfor %}
Filename
Use name to reference the basename of the passed in file e.g. microformats.text becomes microformats.
Example:
<link rel="stylesheet" href="{{name}}.css">
8. Commands, Commands, Commands
Contents- build Command
- list Command
- install Command
- new Command
Commands, Commands, Commands
Welcome to the slide show (s9) command line tool. To see all commands type:
$ slideshow help
resulting in:
SYNOPSIS
slideshow [global options] command [command options] [arguments...]
VERSION
3.0.0
GLOBAL OPTIONS
-c, --config=PATH - Configuration Path (default: ~/.slideshow)
--verbose - (Debug) Show debug messages
--version - Show version
COMMANDS
build, b - Build slideshow
install, i - Install template pack
list, ls, l - List installed template packs
new, n - Generate quick starter sample
about, a - (Debug) Show more version info
help - Shows a list of commands or help for one command
build Command
NAME
build - Build slideshow
SYNOPSIS
slideshow [global options] build [command options] FILE
COMMAND OPTIONS
--h1 - Set Header Level to 1 (default)
--h2 - Set Header Level to 2
--takahashi - Allow // for slide breaks
--slide - Use only !SLIDE for slide breaks (Showoff Compatible)
-o, --output=PATH - Output Path (default: .)
-t, --template=MANIFEST - Template Manifest (default: s6blank)
EXAMPLES
slideshow build microformats.text
slideshow build microformats.text -o slides # Output slideshow to slides folder
slideshow build microformats.text -t s6blank # Use your own slide show templates (e.g. s6blank)
list Command
NAME
list - List installed template packs
SYNOPSIS
slideshow [global options] list [command options]
EXAMPLES
slideshow list
slideshow ls
install Command
NAME
install - Install template pack
SYNOPSIS
slideshow [global options] install [command options] MANIFEST
COMMAND OPTIONS
-a, --all - Template Packs (s5blank, s5themes, slidy, g5, csss, deck.js, impress.js)
EXAMPLES
slideshow install impress.js
slideshow install https://raw.github.com/slideshow-templates/slideshow-impress.js/master/impress.js.txt
new Command
NAME
new - Generate quick starter sample
SYNOPSIS
slideshow [global options] new [command options]
COMMAND OPTIONS
-o, --output=PATH - Output Path (default: .)
-t, --template=MANIFEST - Template Manifest (default: welcome)
EXAMPLES
slideshow new
slideshow new -t impress.js
9. Settings Reference
Settings, Settings, Settings
Use slideshow.yml in your working folder or in your home folder
to configure the slideshow tool.
Headers
The headers section lets you set default/fallback headers. Example:
headers:
generator: "<%= Slideshow.generator %>"
author: Your Name Here
email: Your Email Here
company: Your Company Here
title: Your Title Here
subtitle: Your Subtitle Here
footer: Your Footer Here
subfooter: Your Subfooter Here
date: "<%= Date.today %>"
Fetch - Template Pack Shortcuts
The fetch section lets you configure template pack shortcuts. Example:
fetch:
g5: https://raw.github.com/slideshow-templates/slideshow-google-html5-slides/master/g5.txt
csss: https://raw.github.com/slideshow-templates/slideshow-csss/master/csss.txt
deck.js: https://raw.github.com/slideshow-templates/slideshow-deck.js/master/deck.js.txt
impress.js: https://raw.github.com/slideshow-templates/slideshow-impress.js/master/impress.js.txt
Now you can use
slideshow install g5
Instead of
slideshow install https://raw.github.com/slideshow-templates/slideshow-google-html5-slides/master/g5.txt
Filters
The filter section lets you configure filters to run before the markup processing. Example:
filters:
- skip_end_directive
- directives_bang_style_to_percent_style
- directives_percent_style
- comments-percent-style
- leading-headers
- erb-django-style
- erb-rename-helper-hack
- erb
10. What's Markdown?
What’s Markdown?
Markdown is a “markup” language that lets you write your notes in plain text with formatting conventions that have been used in email and online since the beginning of the internet.
- Learn Markdown in 60 Seconds
- Learn Markdown in 10 Minutes - interactive tutorial; lessons incl. emphasis, paragraphs, headings, links, images, blockquotes, lists and more.
11. About
Contents- License
- Questions? Comments?
Gerald Bauer and contributors designed and coded the slideshow machinery.
See the change log for contributions and credits.
License
License. The slide show scripts and templates are dedicated to the public domain. Use it as you please with no restrictions whatsoever.
Questions? Comments?
Questions? Comments? Send them along to the wwwmake mailing list/forum. Thanks!